Difference between revisions of "Dictionary"
Vipershark (talk | contribs) |
Vipershark (talk | contribs) |
||
| Line 4: | Line 4: | ||
===Anti-Aliasing=== | ===Anti-Aliasing=== | ||
[[File:Dictionary-anti-aliasing.jpg|right|100px|thumb|alt=Anti-Aliasing]] | [[File:Dictionary-anti-aliasing.jpg|right|100px|thumb|alt=Anti-Aliasing]] | ||
| − | Anti-Aliasing, often | + | Anti-Aliasing, often referred to as simply "AA", is a technique in which you place mid-tone pixels in strategical places to make lines appear smoother. |
In the case shown to the right, the black line is anti-aliased by gray pixels placed on the 'corners' of each black pixel because the background is white (white+black=gray). If the line was red, then the gray dots would be changed to light pink to portray correct anti-aliasing. | In the case shown to the right, the black line is anti-aliased by gray pixels placed on the 'corners' of each black pixel because the background is white (white+black=gray). If the line was red, then the gray dots would be changed to light pink to portray correct anti-aliasing. | ||
Revision as of 23:13, 6 August 2014
Below are a number of common terms used within the community and this wiki.
Contents
- 1 Spriting Dictionary
- 1.1 Anti-Aliasing
- 1.2 Banding
- 1.3 Cluster
- 1.4 Contrast
- 1.5 Custom Sprite
- 1.6 Dithering
- 1.7 Sprite Edit
- 1.8 Isometric
- 1.9 Lightsource
- 1.10 Jagged
- 1.11 JPEG
- 1.12 Hueshift
- 1.13 Palette
- 1.14 Perspective
- 1.15 Pillowshading
- 1.16 Readability
- 1.17 Recolor
- 1.18 Resolution
- 1.19 Sprite Rip
- 1.20 Saturation
- 1.21 Selout
- 1.22 Shading
- 1.23 Splice
- 1.24 8-Bit
- 2 Modeling Dictionary
- 3 Textures Dictionary
- 4 Sounds Dictionary
Spriting Dictionary
Anti-Aliasing
Anti-Aliasing, often referred to as simply "AA", is a technique in which you place mid-tone pixels in strategical places to make lines appear smoother.
In the case shown to the right, the black line is anti-aliased by gray pixels placed on the 'corners' of each black pixel because the background is white (white+black=gray). If the line was red, then the gray dots would be changed to light pink to portray correct anti-aliasing.
Keep in mind that the image example was generated with Photoshop, thus creating a a lot of mid-tone pixels for aliasing. In spriting you would generally use far less anti-aliasing, and place midtones in a more organized manner. AA should only be placed in jagged places; if the line is already smooth without AA, there's no particular need to add it.
Banding
Banding is considered a highly flawed technique in which shading follows the outline's shape, thereby creating "steps".
Banding should be avoided as it prevents an object from portraying depth and shape properly.
This is generally considered to be a poor excuse for Anti-Aliasing.
Cluster
A pixel cluster is a connected group of pixels of the same color.
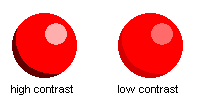
Contrast
Put simply, Contrast is basically the amount of difference between two colors.
The higher the contrast, the more visible the shades will be, while the lower the contrast, the less visible the shades will be. Palettes with low amounts of contrast usually end up being dull, while ones with high amounts of contrast end up being extremely harsh. Balance between colors and shades is the key.
Custom Sprite
A custom sprite is a COMPLETELY NEW sprite; it doesn't use another sprite as a base. Note that a sprite made in someone else's style can still be custom, as long as it isn't edited from a base.
Dithering
Sprite Edit
Isometric
Lightsource
Jagged
Also known as Jaggy, or Jaggies, a jagged line is an erratic line that doesn't appear to be smooth.
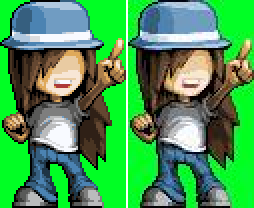
JPEG
Also known as JPG, JPEG is a lossy file format that causes sprites to be unusable. JPG files are often used for photographs or screenshots, but will often distort and reduce the quality of the image. While this is barely noticeable from a distance on a photo, when it comes to sprites which are pixel-perfect, it can be very obvious.
In the above example, we can see a sprite saved as a PNG (On the left) and as a JPEG (On the right). Saving a sprite as a JPEG is almost always impossible to reverse.
Hueshift
Palette
Perspective
Pillowshading
Readability
Recolor
For more details on how to effectively create recolors, please go to our Recolor page.
Recoloring is a technique in which you simply change a sprite's colors, without modifying or changing the shape in any form.
The technique is often frowned upon when it comes to the creation of "new" characters, when taking a ripped sprite from a commercially released game and claiming it as your own creation.
However, the technique does have its place when it comes to your own custom sprites. It can be used to portray alternative forms of the same enemy, for example, or allow for alternative costumes in fighting games.
Resolution
Sprite Rip
For more extensive information, visit our Sprite Ripping page.
Saturation
Selout
Shading
Splice
8-Bit
Modeling Dictionary
Bones
Model Rip
For more extensive information, visit our Model Ripping page.
Rigging
UVs
Textures Dictionary
Texture Rip
For more extensive information, visit our Texture Ripping page.
A Texture Rip is a texture that comes from a pre-existing model, or more specifically, a texture that has been taken out of an already existing game.
Custom Texture
A custom texture is, to put it simply, a texture that you have made yourself. This term is used because it gives a distinct difference from that of a texture rip, in which the texture would have been from an already existing model.
Recolor
For more details on how to effectively create recolors, please go to our Recolor page.
Recoloring is a simple technique in which you change the colors of an already existing texture. This generally serves little purpose with rips, but can be a simple means of creating additional alternative outfits within games.
Sounds Dictionary
Sound Rip
For more extensive information, visit our Sound Ripping page.