Difference between revisions of "Dictionary"
(Created page with "== Spriting Dictionary == ===Entry 1=== ===Entry 2=== ===Entry 3=== == Models Dictionary == ===Entry 1=== ===Entry 2=== ===Entry 3=== == Sounds Dictionary == ===Entry 1=== ===...") |
|||
| Line 1: | Line 1: | ||
== Spriting Dictionary == | == Spriting Dictionary == | ||
| − | === | + | ===Anti-Aliasing=== |
| + | Anti-Aliasing, often refered to as simply "AA", is a technique in which you place mid-tone pixels in strategical places to make lines appear smoother. | ||
| + | |||
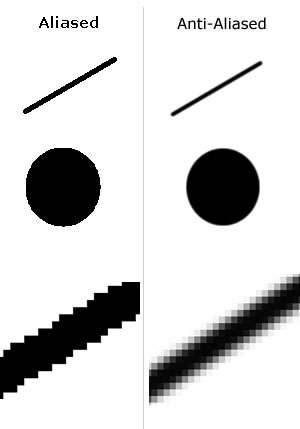
| + | In the case shown to the right, the black line is anti-aliased by gray pixels placed on the 'corners', because the background is white (white+black=gray). If the line was red, then the gray dots should be changed to light pink to portray correct anti-aliasing. | ||
| + | |||
| + | Keep in mind that the image example was generated with Photoshop, thus creating a a lot of mid-tone pixels for aliasing. In spriting you would generally use far less aliasing, and place them in a more organised manner. They should only be placed in jagged places; if the line is already smooth without AA, there's no particular need to do it. | ||
| + | |||
| + | [[File:Dictionary-anti-aliasing.jpg|right|350px|thumb|alt=Anti-Aliasing|A demonstration of lines and shapes with and without anti-aliasing.]] | ||
===Entry 2=== | ===Entry 2=== | ||
===Entry 3=== | ===Entry 3=== | ||
Revision as of 12:57, 20 May 2014
Contents
Spriting Dictionary
Anti-Aliasing
Anti-Aliasing, often refered to as simply "AA", is a technique in which you place mid-tone pixels in strategical places to make lines appear smoother.
In the case shown to the right, the black line is anti-aliased by gray pixels placed on the 'corners', because the background is white (white+black=gray). If the line was red, then the gray dots should be changed to light pink to portray correct anti-aliasing.
Keep in mind that the image example was generated with Photoshop, thus creating a a lot of mid-tone pixels for aliasing. In spriting you would generally use far less aliasing, and place them in a more organised manner. They should only be placed in jagged places; if the line is already smooth without AA, there's no particular need to do it.